Lekcja 7: Atrybuty
Możesz dodawać atrybuty do elementów w dokumencie.
Co to jest atrybut?
Pewnie pamiętasz że elementy tworzą strukturę w dokumentach HTML
i informują przeglądarkę jak ma wyglądać strona internetowa (na przykład, <br /> informuje przeglądarkę o utworzeniu nowej linii). Niektóre elementy mogą zawierać więcej informacji. Te dodatkowe informacje nazywane są atrybutami.
Przykład 1:
<h2 style="background-color:#ff0000;">Moja przyjaźń z HTML</h2>
Atrybuty są zawsze umieszczane w znaczniku otwierającym a wartość atrybutu umieszczana jest w cudzysłowiu. Średnik używamy do oddzielenia wartości dla atrybutu style. Wrócimy do tego później.
Jaki jest haczyk?
Jest wiele różnych atrybutów. Pierwszy którego się nauczysz to atrybut stylu. Za pomocą atrybutu stylu możesz dodać układ graficzny do swojej strony internetowej. Dla przykładu kolor tła:
Przykład 2:
<html>
<head>
</head>
<body style="background-color:#ff0000;">
</body>
</html>
pokaże czerwoną stronę w przeglądarce - sprawdź i się przekonasz. Za chwilkę wytłumaczymy dokładniej jak działa system kolorów.
Zauważ że pewne znaczniki i atrybuty używają pisowni amerykańskiej np.. color zamiast colour. Ważne jest abyś był ostrożny korzystając z tej samej pisowni jaką mamy w przykładachw kursie - inaczej, przeglądarka nie zrozumie kodu. Także, nie zapominaj umieszczać cudzysłowia na końcu wartości atrybutu.
Jak strona zmieniła kolor na czerwony?
W powyższym przykładzie, prosiliśmy o kolor tła o kodzie "#ff0000". To jest kod koloru czerwonego zapisany za pomocą numerów szesnastkowych (HEX). Każdy kolor ma swój własny numer w kodzie szesnastkowym. Oto parę przykładów:
Biały: #ffffff
Czarny: #000000 (zeros)
Czerwony: #ff0000
Niebieski: #0000ff
Zielony: #00ff00
Żółty: #ffff00
Kod szesnastkowy koloru zapisany jest za pomocą znaku # i sześciu liter. Jest ponad 1000 kodów HEX i nie jest łatwe który kod odpowiada za dany kolor. Dla ułatwienia zrobiliśmy mapę 216 najczęściej używanych kolorów: 216 Mapa kolorów WWW.
Możesz także używać angielskich nazw popularnych kolorów (biały - white, czarny - black, czerwony - red, niebieski - blue, zielony - green i żółty - yellow).
Przykład 3:
<body style="background-color: red;">
Wystarczy o kolorach. Wróćmy do atrybutów.
Które elementy mogą mieć atrybuty?
Różne atrybuty mogą być nadane większości elementów.
Często będziesz korzystał z atrybutów w znacznikach takich jak body, w innych rzadziej, na przykład, znacznik br ponieważ oznacza nową linię nie ma żadnych parametrów do ustawienia więc nie posiada atrybutów.
Tak jak jest wiele elementów, tak też jest wiele atrybutów. Pewne atrybuty są typowe tylko dla danych elementów podczas gdy inne mogą być użyte dla wielu różnych elementów. Także na odwrót: pewne elementy mogą zawierać tylko pewien typ atrybutów podczas gdy inne mogą zawierać wiele.
Może to zabrzmieć dziwnie ale jak raz zaczniesz korzystać z atrybutów z czasem zauważysz ich logikę, łatwość w użyciu i możliwości jakie dostarczają.
Ten kurs wprowadzi Cię w najważniejsze atrybuty.
Dokładnie z jakich części składa się element?
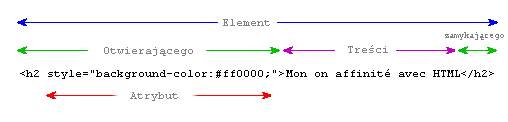
Ogólnie element składa się ze znacznika otwierającego z lub bez wielu atrybutów, zawartości oraz znacznika zamykającego. Proste jak drut :). Patrz na ilustrację poniżej.