Lekcja 4: Stwórz swoją pierwszą stronę internetową
Dzięki temu czego nauczyłeś się w poprzednich lekcjach, jesteś teraz o krok od utworzenia swojej pierwszej strony internetowej.
Jak?
W lekcji 1 spojrzeliśmy na to, co jest nam potrzebne do tworzenia stron internetowych: przeglądarka i Notatnik (lub podobny edytor tekstowy). Od kąd czytasz to, wysoce prawdopodobne jest, że już masz otwartą przeglądarkę. Jedyną rzeczą jaką musisz zrobić to otworzyć dodatkowe okno przeglądarki (otwórz przeglądarkę jeszcze raz) tak byś mógł czytać ten kurs i patrzeć na swoją nową stronę internetową jednocześnie.
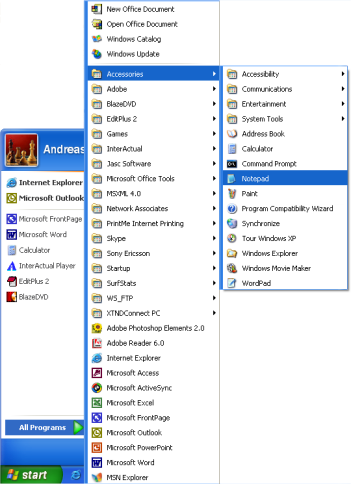
Więc, otwórz Notatnik (w Akcesoria pod Programy w menu Start):

Teraz jesteśmy gotowi!
Co mogę robić?
Zacznijmy od czegoś prostego. Może od strony z napisem: "Hurra! To jest moja pierwsza strona." Czytaj dalej i zobaczysz jakie jest to proste.
HTML jest prosty i logiczny. Przeglądarka czyta HTML tak jak ty czytasz: od góry do dołu z lewej do prawej. Tak więc, dokument HTML zaczyna się tym co powinno być najpierw na stronie i kończy tym co powinno zostać wyświetlone na stronie jako ostatnie.
Pierwszą rzeczą jaką musisz zrobić jest powiedzenie przeglądarce, że będziesz "mówił" do niej językiem HTML. Zrobisz tak poprzez wstawienie znacznika <html> (bez niespodzianek).Więc zanim cokolwiek zrobisz wpisz "<html>" w pierwszej linii swojego dokumentu w Notatniku.
Odwołując się do pierwszej lekcji, <html>
jest znacznikiem otwierającym więc powinien być także znacznik zamykający, który umieścimy na samym końcu dokumentu HTML. Więc, aby nie zapomnieć o umieszczeniu znacznika zamykającego HTML wpisz teraz "</html>" kilka linii niżej i umieść resztę dokumentu między znacznikami <html> i </html>.
Następną rzeczą potrzebną w twoim dokumencie jest "główka", która dostarcza informacji o dokumencie, oraz "ciało", które jest zawartością dokumentu. Odkąd HTML jest niczym jeżeli nie jest logiczny, główka (<head> i </head>) jest nad ciałem (<body> i </body>).
Twój dokument powinien teraz wyglądać następująco:
<html>
<head>
</head>
<body>
</body>
</html>
Zauważ jak znaczniki zostały ułożone w strukturę przy wykorzystaniu nowych linii oraz spacji. W zasadzie, nie ma znaczenia jak ułożysz swój dokument HTML. Ale by ci pomóc, oraz innym czytającym twój kod, jest wysoce rekomendowane abyś układał w strukturę swój kod HTML w schludny sposób poprzez wcięcia i nowe linie, jak w powyższym przykładzie.
Jeżeli twój dokument wygląda jak powyższy przykład, stworzyłeś swoją pierwszą stronę internetową - wyrażnie nudną i prawdopodobnie nie taką o jakiej mażyłeś zaczynając ten kurs lecz nadal jest to jakaś strona internetowa. To co zrobiłeś posłuży nam przy tworzeniu wszystkich kolejnych dokumentów HTML.
Do tej pory dobrze, ale jak dodać treść do mojej strony internetowej?
Jak wcześniej zauważyłeś, twój dokument HTML ma dwie części: nagłówek i ciało. W sekcji nagłówkowej umieszczasz ważne informacje dotyczące twojej strony, podczas gdy ciało dokumentu zawiera informację składającą się na stronę.
Na przykład, jeżeli chcesz nadać swojej stronie tytuł który pojawi się w górnej części przeglądarki, powinieneś zrobić to w sekcji nagłówkowej.
Element użyty do określenia tytułu to title. tzn. zapisz tytuł strony pomiędzy znacznikami <title> i </title>:
<title>Moja pierwsza strona internetowa</title>
Zauważ że tytuł nie pojawi się na stronie. Wszystko co ma pojawić się na stronie zawiera się pomiędzy znacznikami "ciała".
Tak jak obiecałem, chcemy by strona wyświetlała tekst "Hurrah! To jest moja pierwsza strona internetowa." To jest tekst który chcemy pokazać więc musi zawierać się w ciele strony. W sekcji ciała, wprowadź następujący kod:
<p>Hurrah! To jest moja pierwsza strona internetowa.</p>
P w znaczniku <p> jest skrótem od "paragraph" co traktujemy dosłownie - paragraf (akapit) tekstu.
Twój dokument HTML powinien wyglądać następująco:
<html>
<head>
<title>Moja pierwsza strona internetowa </title>
</head>
<body>
<p>Hurrah! To jest moja pierwsza strona internetowa.</p>
</body>
</html>
Skończone! Zrobiłeś właśnie swoją pierwszą prawdziwą stronę internetową!
Następnie wszystko co musisz zrobić to zapisać ją na dysku twardym i potem otworzyć w przeglądarce:
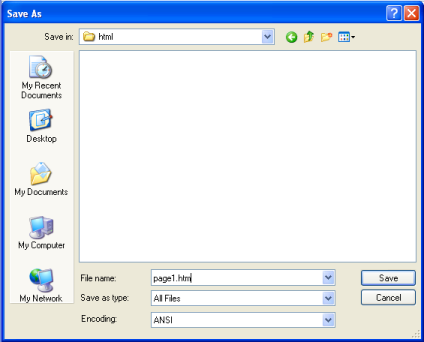
- W Notatniku wybierz "Zapisz jako..." w menu "Plik" w górnej części programu.
- Wybierz "Wszystkie pliki " w oknie "Zapisz jako typ". To jest bardzo ważne - inaczej, zapiszesz dokument w formacie tekstowym a nie jako dokument HTML.
- Teraz zapisz swój dokument jako "page1.htm" (zakończenie ".htm" określa typ pliku, w tym przypadku dokument HTML. ".html" daje ten sam rezultat. Zawsze używam ".htm", ale możesz wybrać drugi wariant). Nie ma to znaczenia gdzie zapiszesz dokument na dysku twardym - dopóki pamiętasz gdzie go zapisałeś tak by później go znaleść.

Teraz otwórz przeglądarkę i:
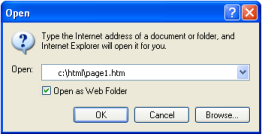
- W górnym menu wybierz "Otwórz" w "Plik" (CTRL+O).
- Kliknij "Przeglądaj" w otwartym oknie.
- Teraz poszukaj swojego dokumentu, zaznacz go i kliknij "Otwórz".

Teraz powinien wyświetlić się tekst "Hurrah! To jest moja pierwsza strona internetowa." w przeglądarce. Gratulacje!
Jeżeli chcesz aby cały świat mógł już zobaczyć twoje dzieło, możesz przeskoczyć do Lekcji 13 i nauczyć się jak publikować swoje strony w internecie. Inaczej, bądź cierpliwy i czytaj dalej. Zabawa dopiero się zaczeła.

