Lekcja 13: Elementy pływające
Elementy mogą ustawić się na lewo lub prawo względem innych przy wykorzystaniu właściwości float.
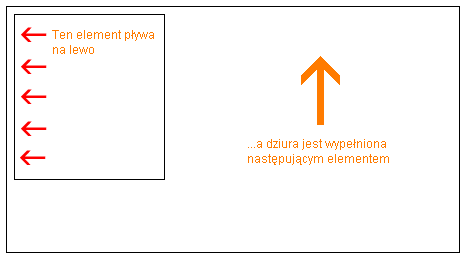
Mówi się że blok wraz z zawartością pływa na lewej stronie lub na prawej w dokumencie (lub odpowiednim bloku) (patrz do lekcji 9 dla dokładnego opisu modelu blokowego). Następujący rysunek ilustruje zasadę:

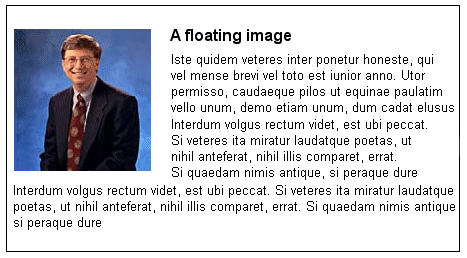
Jeżeli, dla przykładu, chcemy mieć obrazek osłonięty tekstem, rezultat wyglądał by tak:

Jak to jest zrobione?
Kod HTML dla powyższego przykładu:
<div id="picture">
<img src="bill.jpg" alt="Bill Gates">
</div>
<p>causas naturales et antecedentes,
idciro etiam nostrarum voluntatum...</p>
Aby obrazek ustawiony został na lewej stronie a tekst otaczał go z prawej,
musisz jedynie zdefiniować szerokość elementu zawierającego w sobie obrazek oraz ustawić właściwość float na wartość left:
#picture {
float:left;
width: 100px;
}
Kolejny przykład: kolumny
Pływanie może być także użytwane do tworzenia kolumn w dokumencie. Aby stworzyć kolumnę, po prostu strukturyzujesz odpowiednie kolumny w kodzie HTML za pomocą znacznika <div> jak niżej:
<div id="column1">
<p>Haec disserens qua de re agatur
et in quo causa consistat non videt...</p>
</div>
<div id="column2">
<p>causas naturales et antecedentes,
idciro etiam nostrarum voluntatum...</p>
</div>
<div id="column3">
<p>nam nihil esset in nostra
potestate si res ita se haberet...</p>
</div>
Teraz porządaną szerokość kolumny ustawiamy na np. 33%, a potem ustawiamy pływanie każdej kolumny na lewo poprzez właściwość float:
#column1 {
float:left;
width: 33%;
}
#column2 {
float:left;
width: 33%;
}
#column3 {
float:left;
width: 33%;
}
float może otrzymać wartości: left, right lub none.
Właściwość clear
Właściwości clear używamy do kontroli zachowania kolejnego elementu w dokumencie za elementem pływającym.
Standardowo, kolejne elementy przesuwają się w taki sposób, aby zapełnić puste miejsce stworzone przez element pływający po stronach. Popatrz na przykład powyżej gdzie tekst automatycznie przesuwa się na bok zdjęcia Billa Gatesa.
Właściwość clear może przyjmować wartości left, right, both or none. Zasada jest następująca, Jeżeli clear,
dla przykładu, ma wartość both dla elementu,górny margines obramowania elementu będzie zawsze poniżej dolnego marginesu obramowania elementu nad nim pływającego.
<div id="picture">
<img src="bill.jpg" alt="Bill Gates">
</div>
<h1>Bill Gates</h1>
<p class="floatstop">causas naturales et antecedentes,
idciro etiam nostrarum voluntatum...</p>
Aby wyłączyć pływanie tekstu w stronę obrazka, możemy wykorzystać następujący kod CSS:
#picture {
float:left;
width: 100px;
}
.floatstop {
clear:both;
}
Podsumowanie
Pływanie jest bardzo użyteczne w wielu sytuacjach i często wykorzystuje się je wraz z pozycjonowaniem. W następnej lekcji popatrzymy bliżej na pozycjonowanie bloków w sposób relatywny lub absolutny.

